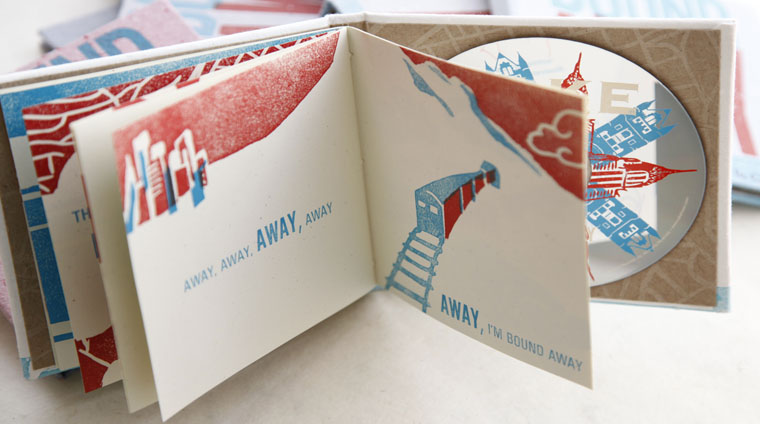
BANDmade Books invites a musician or band to collaborate on a handmade book edition based on a song. The multi-media project promotes combining text, image and music in innovative ways and showcases talent across various creative fields.
A portion of every edition benefits a charitable organization determined in conjunction with the band.